La creazione di uno schema di colori piacevoli per il proprio sito risponde a regole ben precise. Sono disponibili online utili strumenti per determinare gli accostamenti di colore migliori.
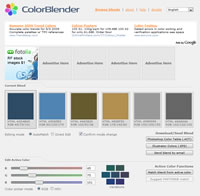
Color Blender
 Consente di ottenere una palette di 6 colori abbinabili partendo da uno immesso da voi. La palette ottenuta è esportabile come Photoshop Color Table (file ACT)
Consente di ottenere una palette di 6 colori abbinabili partendo da uno immesso da voi. La palette ottenuta è esportabile come Photoshop Color Table (file ACT)
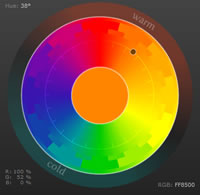
Color Scheme Designer
 Permette anche in questo caso di ottenere una palette di 4 colori partendo da un colore immesso. Più complesso rispetto al precedente, offre maggiori possibilità di intervenire sullo schema.
Permette anche in questo caso di ottenere una palette di 4 colori partendo da un colore immesso. Più complesso rispetto al precedente, offre maggiori possibilità di intervenire sullo schema.
E’ possibile scegliere lo schema tra palette monocromatiche, basate su due colori complementari oppure tre colori analoghi, etc.
Scelto il tipo di schema colore è possibile intervenire manualmente per aumentare o diminuirne la luminosità e il contrasto.
Infine è possibile vedere il risultato su una pagina di esempio a cui viene applicata la nostra palette di colori.
Interessante, in tema di accessibilità, la possibilità di visualizzare la palette colori come se fosse vista da persone affette da deficienza visiva dei colori (daltonici) nelle varianti protanopia (insensibilità al rosso), deuteranopia (insensibilità al verde), ecc.
http://colorschemedesigner.com/
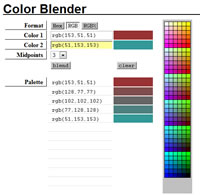
Color Blender di Eric Meyer
 Un altro “color blender” del guru dei CSS. Funziona come vero e proprio “miscelatore di colori”. Si inseriscono il colore di partenza, il colore di arrivo e il numero di colori intermedi che si vogliono ottenere e lui genera la palette.
Un altro “color blender” del guru dei CSS. Funziona come vero e proprio “miscelatore di colori”. Si inseriscono il colore di partenza, il colore di arrivo e il numero di colori intermedi che si vogliono ottenere e lui genera la palette.
http://meyerweb.com/eric/tools/color-blend/
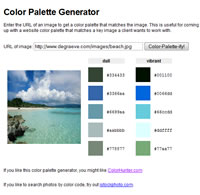
Color Palette Generator
 Ha una funzione differente dai primi tre. Serve infatti a generare una palette di colori partendo da una fotografia.
Ha una funzione differente dai primi tre. Serve infatti a generare una palette di colori partendo da una fotografia.
Utile se si deve creare una grafica che sia di contorno a una immagine.
http://www.degraeve.com/color-palette/
Se desiderate approfondire la teoria dei colori e degli schemi armonici (oltre a molti libri) Armonia dei Colori è il migliore articolo sintetico in italiano che sono riuscito a trovare online