This is the second part of a tutorial on shaping a full featured WordPress theme without having to deal with PHP, mySQL and WordPress filters.
You can read the first part “Create a child theme based on Thematic Framework Theme” here
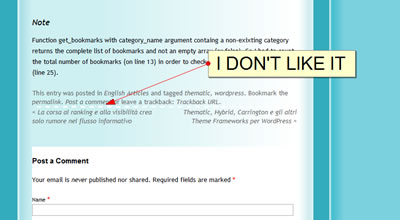
After adding a background image on our blog we have the post column (left one) too near to the border of the image. We know that column name is #content by inspecting it with Firebug. So we can fix it:
/* correct the margin to better fit the background image */
#content {
margin-left:30px;
}
Style Header and Footer
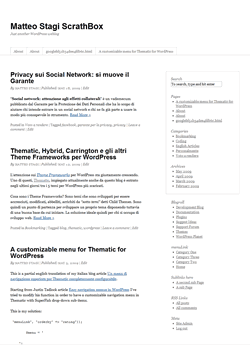
We want to change colors of header, footer and blog title.
/* apply the same background color to header and footer */
#header, #footer {
background-color: #113242;
}
Note that you can apply styles to more than one element. Color is applied to both header and footer. Now we continue by applying individual styles.
/* thick white borders to header and footer */
#header {
border-bottom:20px solid #FFF;
}
#footer {
border-top:10px solid #FFF;
margin-top:0px; /* remove the default top margin on footer */
}
/* thin borders on top and bottom borders of content area */
#main {
border-bottom:1px solid #4B8AA9;
border-top:1px solid #4B8AA9;
}
Blog Title is now using Arial (despite we applied Trebuchet MS to the body tag) because it is defined on default.css of Thematic parent theme (line 65). Verify this by inspecting blog title area using Firebug. This line of code, having more specificity, overrides our CSS rule.
We don’t want the page font face for our blog title, anyway. We want Georgia, uppercase.
/* re-define blog-title font-face */
#blog-title {
font-family:Georgia, "Times New Roman", Times, serif;
text-transform: uppercase;
}
/* let's expand a little the blog title with some letter-spacing and word-spacing */
#blog-title {
letter-spacing:0.04em;
word-spacing:0.1em;
}
Since body title is a link to blog home page we have to create a rule on the <a> tag in order to change blog title color. Any color applied to #blog-title woud be overridden by the <a> color definition.
/* blog-title color must be redifined inside <a> tag */
#blog-title a{
color: #FFFFFF;
}
We change also the color of blog description.
/* blog-title color must be redifined inside <a> tag */
#blog-title a{
color: #FFFFFF;
}
Save, upload and refresh to verify your work.

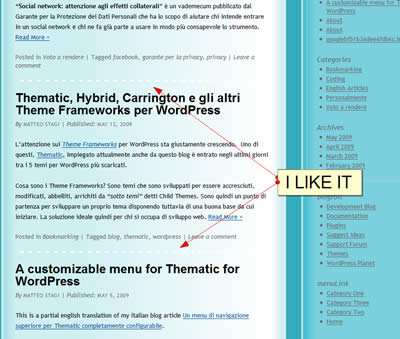
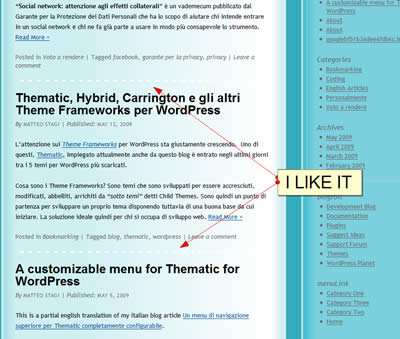
Style the posts
Every single post (both full post and excerpt) are contained in a div tag. These divs have different IDs so we can’t apply a style to #post-1, #post-2, #post-99 and so on to shape them all. By inspecting the code we know that all the div have a .post class
/* add a border to separate posts */
div.post{
border-bottom:3px dashed #FFF;
}
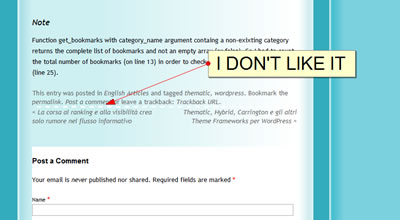
We added a dashed line to separate posts. But the margins are wrong. Try to upload and check: it’s ugly.
There are two reasons:
- the div containg the post footer (div.entry-utility) has too much bottom margin
- there is no top margin on post title to separate it from the above line
We now fix both:
/* too much space between end of post and the border caused by the div.entry-utility margin: we clear the margin*/
div.entry-utility{
margin-bottom:0;
}
/* we add some top margin to .entry-title to separate them from the above borders*/
.entry-title{
margin-top:22px;
}
/* since we have added top margin to .entry-title we reduce a little the #main top padding */
#main {
padding-top:44px; /* default is 66px */
}
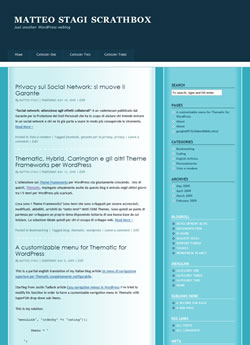
Save, upload and refresh. Cool! But we do not want the post borders on single post templates.


The body classes
Even in this case we do not need to modify the PHP template (single.php) to obtain a different aspect of single post pages. By using the body classes we can apply different CSS styles to each template.
Every WordPress page of Thematic theme has different multiple classes applied to the body tag. For istance the first part of the tutorial page has this classes applied to the body tag: wordpress y2009 m06 d19 h08 slug-how-to-create-your-own-wordpress-theme-in-just-3-hours-part-i single postid-532 s-y2009 s-m06 s-d18 s-h10 s-category-eng s-tag-child-theme s-tag-thematic s-tag-wordpress s-author-matteostagi windows firefox ff3
Note the windows firefox ff3 classes that are dynamically created, based on my operating system and browser. That means we can different style a page for firefox 3 users just using CSS.
In our specic case we write
/* remove the border on sigle post pages */
body.single div.post{
border-bottom:none;
}
to remove the border from single post pages. Being a more specific rule it overwrite the previous one on pages containing single class on body tag.
Continue….
Learn to style the navigation and widget areas of your Thematic Child Theme. Move 1st subsidiary to header and put there your search box.
Part III – How to style navigation and widget areas of a Thematic Child Theme






 What have we done? We have changed the font-face for the whole page (since
What have we done? We have changed the font-face for the whole page (since  Upload the style.css and the image folder containg mainBkgrnd.jpg. Refresh your page to see the result. The image has been repeated on y-axis to the whole #main area of your blog.
Upload the style.css and the image folder containg mainBkgrnd.jpg. Refresh your page to see the result. The image has been repeated on y-axis to the whole #main area of your blog.